从 typecho & handsome 迁移到 hexo & icarus。
因为 typecho 的一些令人无法忍受的问题,决定还是将 blog 迁到静态的 hexo 去。
主题使用了 @TheSnowfield 魔改的 Icarus。然后在此基础上进一步魔改(
塞个vue处理友链
修改:已经使用湖精的 friendlinks.jsx 进行静态页面生成。
参考:https://blog.awa.moe/links/
友链列表 F12 一下发现是下面这个样子。
1
2
3
4
5
6
7
8
9
| <li style="background: linear-gradient(rgba(255, 255, 255, 0.937), rgba(255, 255, 255, 0.937)), url("https://avatars.githubusercontent.com/u/17957399");">
<a class="gallery-item" href="https://avatars.githubusercontent.com/u/17957399">
<img class="icon" src="https://avatars.githubusercontent.com/u/17957399">
</a>
<div class="link-title">
<a target="_blank" href="https://blog.awa.moe">Atmosphere</a>
<span>IN PURSUIT OF FREEDOM</span>
</div>
</li>
|
手动复制粘贴然后逐个修改听起来就不是很合理,所以用 vue 的 v-for 来填充列表是一个合理方案。
作为一个 渐进式框架,自然可以直接塞进页面里面集成。那么马上开始手搓:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <div id="app">
<ul id="friend-list" v-for="f in friends">
<li :style="{ background: 'linear-gradient(#ffffffef,#ffffffef),url('+f.icon+')' }">
<a class="gallery-item" :href="f.icon">
<img class="icon" :src="f.icon">
</a>
<div class="link-title">
<a target="_blank" :href="f.href"> {{ f.blog }} </a>
<span> {{ f.info }} </span>
</div>
</li>
</ul>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.prod.js'
createApp({
data() {
return {
friends: [
{
blog: 'Atmosphere',
info: 'IN PURSUIT OF FREEDOM',
href: 'https://blog.awa.moe',
icon: 'https://avatars.githubusercontent.com/u/17957399'
},
]}
}
})
</script>
|
然后发现 blog 和 info 显示不出来(!)
一度以为是 vue 有问题,但这几乎不太可能。而且其他动态内容都是好的。于是去查找 Hexo FAQ 发现 {{ }} 被 Nunjucks 给提前处理掉了。
解决方法也很简单:
1
2
3
| {% raw %}
<div id="app">{{ message }}</div>
{% endraw %}
|
效果:友链
黑暗模式修改
icarus 本身并没有黑暗模式,使用了 @TheSnowfield 魔改的 icarus 黑暗模式。
由于给 icarus 写 plugin 有点恶心。。 所以直接改他的代码。
hljs 黑暗模式
hljs 的主题是在 head.jsx 中直接写入 <head><link> 的,更改 href 即可进行切换。
icarus/layout/common/head.jsx1
| {hlTheme ? <link rel="stylesheet" href={cdn('highlight.js', '11.7.0', 'styles/' + hlTheme + '.css')} /> : null}
|
其实可以直接用 js 进行修改,不过还是想做成可配置的。于是采用了一些神奇的做法。
icarus/layout/plugin/theme_switcher.jsx1
2
3
4
5
6
7
8
9
10
11
| ...
const theme_url = {
light: cdn('highlight.js', '11.7.0', 'styles/' + light + '.css'),
dark: cdn('highlight.js', '11.7.0', 'styles/' + dark + '.css'),
};
return <Fragment>
<link rel="stylesheet" id="hljs-theme" light={theme_url.light} dark={theme_url.dark} />
...
|
这样直接在 theme-switcher.js 中将这个 link 的 href 设置为 light/dark 中的值就行了。虽然看着奇怪但至少能用
icarus/source/js/theme-switcher.jsx1
2
| const hljs_css = document.getElementById('hljs-theme');
hljs_css.setAttribute('href', _get_dark_theme() ? hljs_css.getAttribute('dark') : hljs_css.getAttribute('light'));
|
giscus黑暗模式
参考 https://github.com/giscus/giscus/issues/336
icarus魔改
颜色修改
直接改 icarus/include/style/const.styl。
链接样式修改
颜色修改后发现 链接 和 Code 的颜色相近不好识别,于是想在链接后面加一个提示符号。
就用 fas fa-arrow-up-right-from-square 吧。那么在 <a> 中添加一个伪元素 :after。查找发现 fa-arrow-up-right-from-square 的 content 是 \f08e 于是直接填上。同时为了便于识别,在 :hover 的时候添加一个下划线。
顺便修改一下 Code 的颜色以增加对比度提升观感。Stylus 提供了一些方便的颜色函数来处理颜色。
icarus/source/css/default-light.styl1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.card-content.article
.content
p,li
a[target='_blank']
color: $primary
&:after
padding-left: 0.3rem
padding-right: 0.3rem
font-family: "Font Awesome 6 Free"
font-size: 12px
font-weight: 900
content: "\f08e"
color: lighten($primary, 20%)
&:hover
border-bottom: 1px solid lighten($primary, 20%)
code
padding: 0
color: darken($primary, 20%)
background-color: tint($primary, 95%)
overflow-wrap: break-word
|
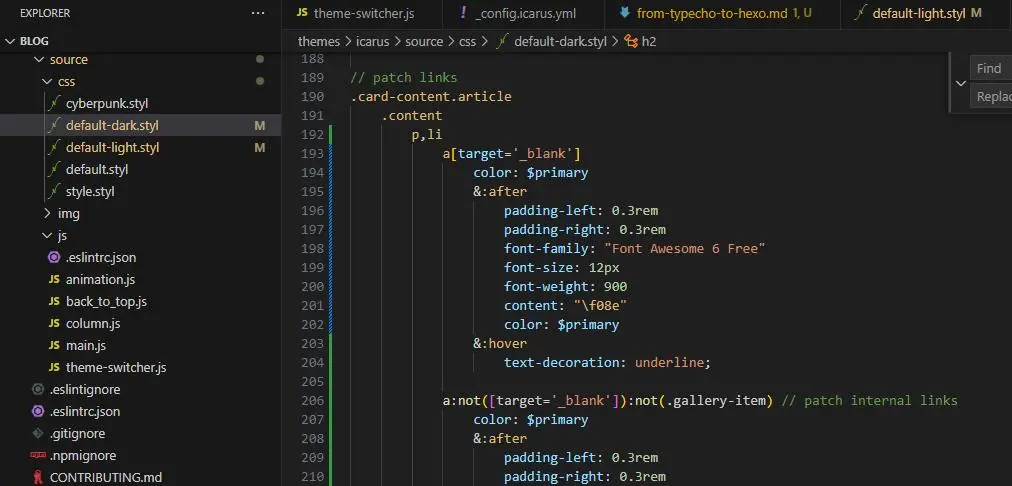
给内部链接也加一个:
icarus/source/css/default-light.styl1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| .card-content.article
.content
p,li
a:not([target='_blank']):not(.gallery-item)
color: $primary
&:after
padding-left: 0.3rem
padding-right: 0.3rem
font-family: "Font Awesome 6 Free"
font-size: 12px
font-weight: 400
content: "\f02e"
color: lighten($primary, 20%)
&:hover
border-bottom: 1px solid lighten($primary, 20%)
|
效果:
二级标题添加分割线
icarus/source/css/default-light.styl1
2
3
4
| .card-content.article
.content
h2
border-bottom: 1px solid lighten($primary, 80%)
|
给标题添加可点击的链接提示
标题左侧的 #
icarus/source/css/default-light.styl1
2
3
4
5
6
7
8
9
10
| .card-content.article
.content
h1,h2,h3,h4,h5
&:hover
a
color: $primary
&::after
content: "#"
position: absolute
left: 0.6rem
|
给标题添加滚动偏移
解决始终显示 navbar 时 toc 定位不准的问题。
icarus/source/css/default-light.styl1
2
3
4
| .card-content.article
.content
h1,h2,h3,h4,h5
scroll-margin-top: 70px !important
|